
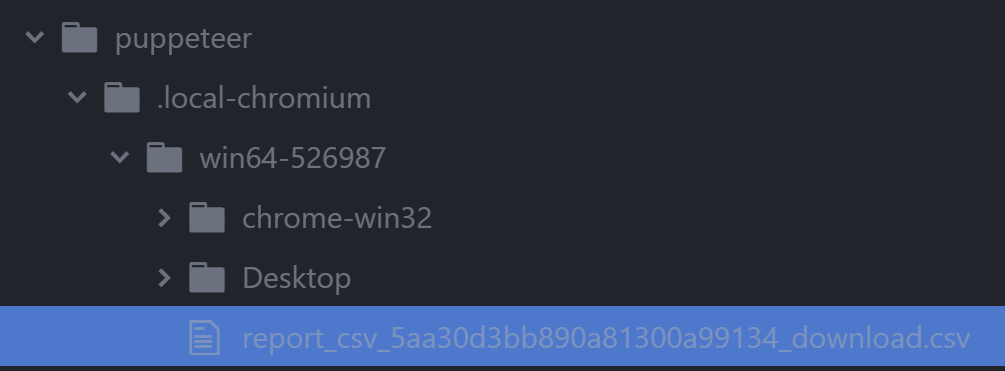
Puppeteer uses several defaults that can be customized through configurationįor example, to change the default cache directory Puppeteer uses to installīrowsers, you can add a. Include $HOME/.cache into the project's deployment.įor a version of Puppeteer without the browser installation, see Your project folder (see an example below) because not all hosting providers Heroku, you might need to reconfigure the location of the cache to be within If you deploy a project using Puppeteer to a hosting provider, such as Render or The browser is downloaded to the $HOME/.cache/puppeteer folderīy default (starting with Puppeteer v19.0.0). Step 8 − While working on a test, we have to add the below Puppeteer library in the code.When you install Puppeteer, it automatically downloads a recent version ofĬhrome for Testing (~170MB macOS, ~282MB Linux, ~280MB Windows) that is guaranteed to Run npm install to download the correct Chromium revision (1045629). Step 7 − After the installation of Puppeteer and Puppeteer core, we shall find the node_modules folder and package.json file generated within the empty folder we created in Step 2. Puppeteer version 19.0.0 Node.js version 16 npm version 8.5.0 What operating system are you seeing the problem on Linux Relevant log output Error: Could not find expected browser (chrome) locally. Step 6 − For installation of Puppeteer core, run the below mentioned command − Step 5 − For Puppeteer installation, run the below mentioned command − The only difference is the Process.on function. Observe that the download function we have here is identical to our earlier solution. Step 4 − Open the terminal and move from the current directory to the directory of the empty folder that we have created in Step 2. In the child.js file, the main download functionality is implemented. The details on how to install VS Code is discussed in detail in the Chapter of VS Code Configuration. Step 3 − Launch the Visual Studio Code application and click on the Open folder link and import the folder we have created in Step2.

Step 2 − Create an empty folder, say puppeteer in a location. The details on how to install NodeJs is discussed in detail in the Chapter of Installation of NodeJS. The steps for installation of Puppeteer are listed below −



Comparison Between Puppeteer & Selenium.


 0 kommentar(er)
0 kommentar(er)
